A startup company launched a media product two years ago. It is a freemium model that has a mobile-web experience and a mobile app for both iOS and Android. The company’s business strategy was to first build a user base by offering a free product and then evolve the feature set so they could monetize on a premium (paid) product. At this point, the product has been well received and has a healthy user base of free users.
Problem: The company needs to design an experience that will allow users to subscribe and pay a monthly fee.
Constraints: It must be a mobile app. They want to charge a monthly fee for the resource. User tests must be remote.
Role: UX/UI Designer, UX Researcher
Responsibilities: Research, Ideation, Wireframing, User Testing, Prototyping
Tools: Figma, Miro, Google Meet
Research First
Before ideating my own solutions, I set out to do my own secondary and competitive research.
Secondary Research
Conversion of users is a common business goal, so secondary research was plentiful, and insightful. My key takeaways:
Get your users to experience your product as soon as possible. Avoid tedious sign-up forms.
The sooner a product can be personalized the better. The more personalized, the more invested in user feels. Gather data points early to customize their experience. This also helps with the third takeaway:
Don’t let a user open a product to an empty screen. It’s a lot of cognitive load to imagine the possibilities. Provide information and examples to reduce load, and visualize the value of the product faster.
Before, during, and after a trial period is over, make converting to a premium user as easy as possible at all times. However, don’t make CTA’s intrusive, or aggressive.
Competitive Research
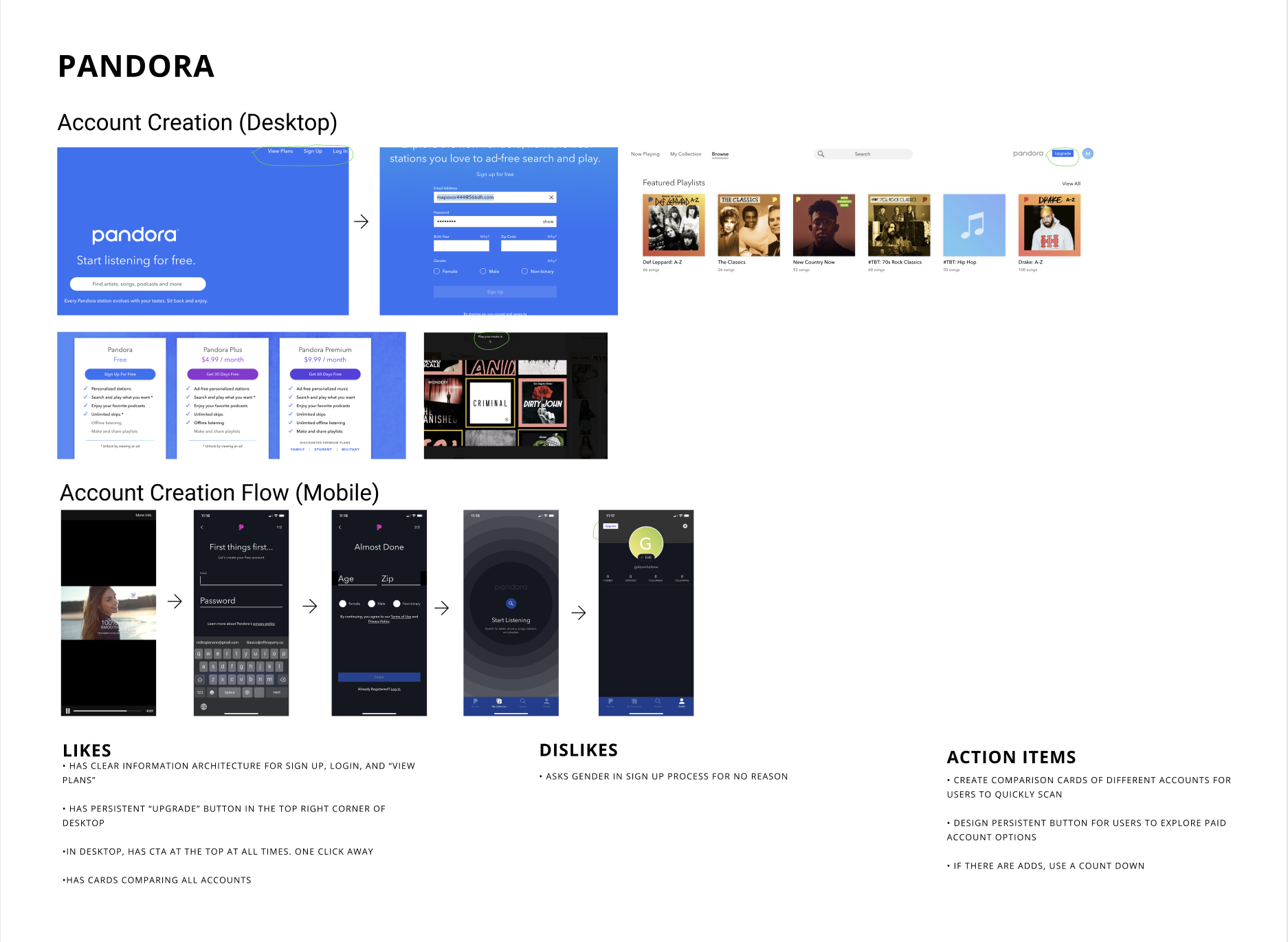
With this knowledge in mind, I studied other profitable media companies’ solutions to convert free users. I looked at how industry experts approached similar problems and achieved similar business goals.
I evaluated Youtube, Spotify, and Pandora. After reviewing established business solutions, I knew I wanted to incorporate comparison cards of different accounts types, and a persistent button for users to explore paid account options at any time. View industry leader evaluation.



User Personas
User personas weren’t provided, but the company provided a target user:
18 - 24 years old
Very tech-savvy — they are on their phones for several hours a day
Very budget-conscious
This type of media [music/movies/books] is a very important part of their lives
User Flows
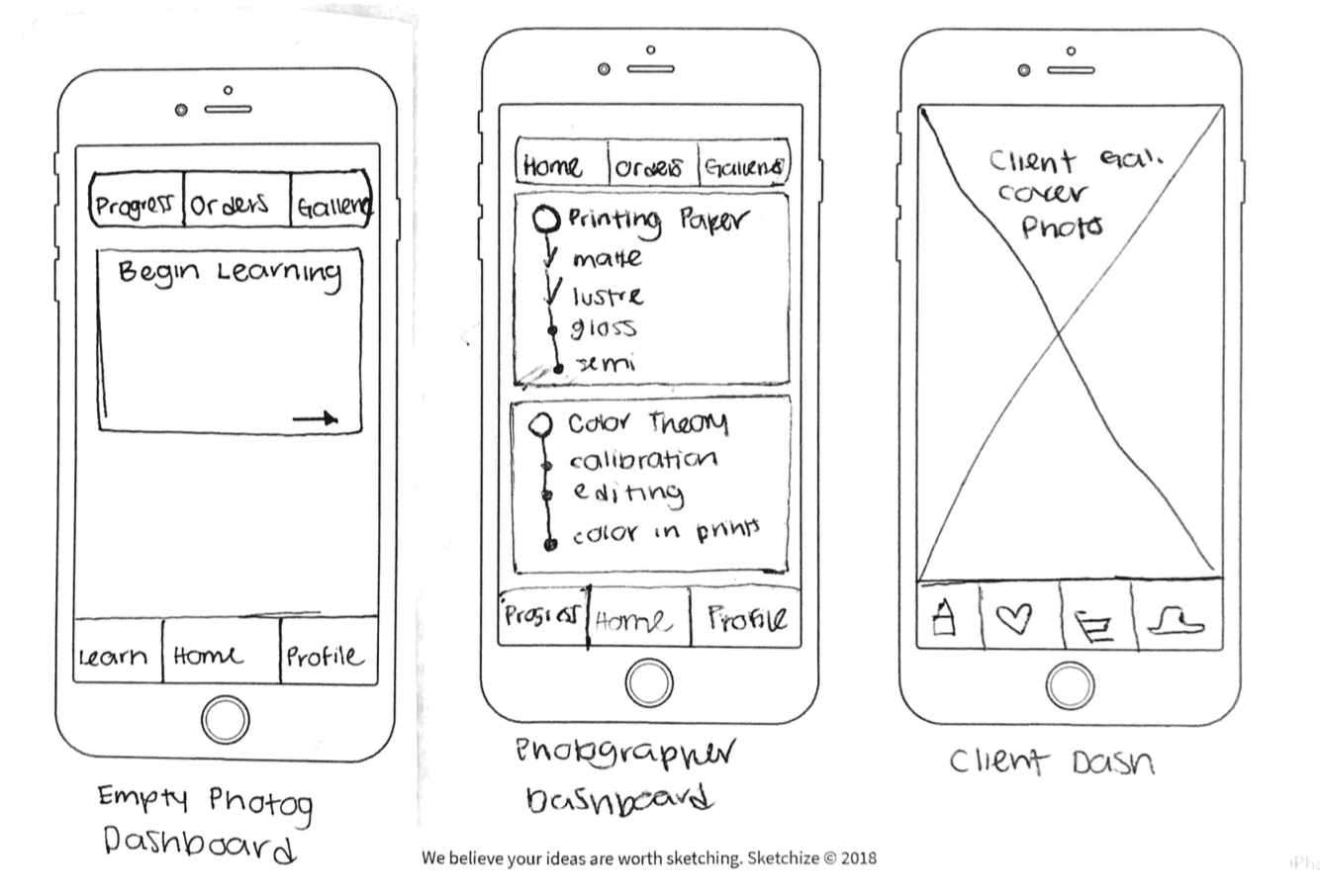
With secondary and competitive research compiled, I began envisioning my own product solution. I sketched out three user flow scenarios for conversion:
A new user subscribing to a premium account upon registration
A free user converted to a paid user during sign-in
A free user converts to a paid user while using the product



Design
Brand Personality
The brand is uniquely diverse, but somehow always familiar. This creates the need for design to balance that tension. The brand’s attributes are bold, smart, and hip.
Low Fidelity Designs
I spent the following day creating wireframes of the user flows. View low-fidelity wireframes and prototype.
First Round Usability Tests
With a low-fidelity design and prototype in hand, I conducted five, remote usability tests. I had three key takeaways from usability testing.
Label the steps in the account creation process.
a. Users said they have more patience for filling out preferences when they knew the number of screens left.
Remove the step of adding credit card information in the sign-up flow.
a. In my original design, users always had the option of skipping this step, but they still found the screen time-consuming and clunky. They didn’t feel enough value to give this information so soon.
There wasn’t enough feedback that a payment had taken place.
a. My initial design had the option to switch to a paid account with the click of a button (assuming the user decided to give credit card information at the start of a free trial). Users need more confirmation about their account upgrade and subsequent payment.
View full usability report from low-fidelity designs.
High Fidelity Designs
View high fidelity designs and prototype.
Second Round Usability Tests
I conducted five additional remote interviews to test my high fidelity designs. Zero critical problems were found. There was one key finding from the second round of tests. After upgrading to a premium account, the premium menu icon persisted. This made users feel unsure if their upgrade was successful. I removed this menu icon and realigned the remaining navigational icons.
Reflection
I enjoyed the primary and secondary research so much throughout this process. There are so many strategies for user conversion, but many aren’t a happy, positive user experience. I enjoyed researching and designing effective, non-intrusive ways to convert free users to paid users.
Next Steps
I would next help plan campaigns to track data on user conversion rate. From there, I would learn which point is the most effective at user conversion, tweak the designs if needed, and present the successes to stakeholders.